PROJECT
Hotmart Club
DISCIPLINE
Product design,
Concept development,
Art Direction
New way of delivering digital products
Hotmart is one of the biggest digital marketing platforms in Brazil with more than 500k users. They have a huge ecosystem of tools for digital producers to create, sell and monitor online products. Hotmart has been always looking for innovative solutions to provide the best experience for their users, Hotmart Club was released to be the key feature of these innovations. Together with the users we have created an online platform that hosts and distributes digital products. The platform has different tools that enable our users to create marketing strategies in order to sell their online content for people all over the world. I joined the team in 2014 as a product designer and I have worked alongside some of the most amazing people I’ve met so far.
The challenge to lead the product design for the whole product ecosystem with the main goal of build Hotmart Club in 6 months and launch in the market for our users.
Our process
In the company, we defined the long term vision for the company and broke down into product, operations, customer experience and marketing goals. While I was part of the Hotmart product team, we would take on one of these challenge every week and set it as weekly goal. Hotmart Club was the concept
A typical week at Hotmart would include understand: challenge presentation, lightening demos on Monday, brainstorm and sketching on Tuesday, visual design and critics on Wednesday, prototyping and development on Thursday and user testing and development on Friday. Every Friday we would demo the work done and some of these solutions would be shipped on Monday the following week.
.
.
.
.
.
.
.
.
.
.
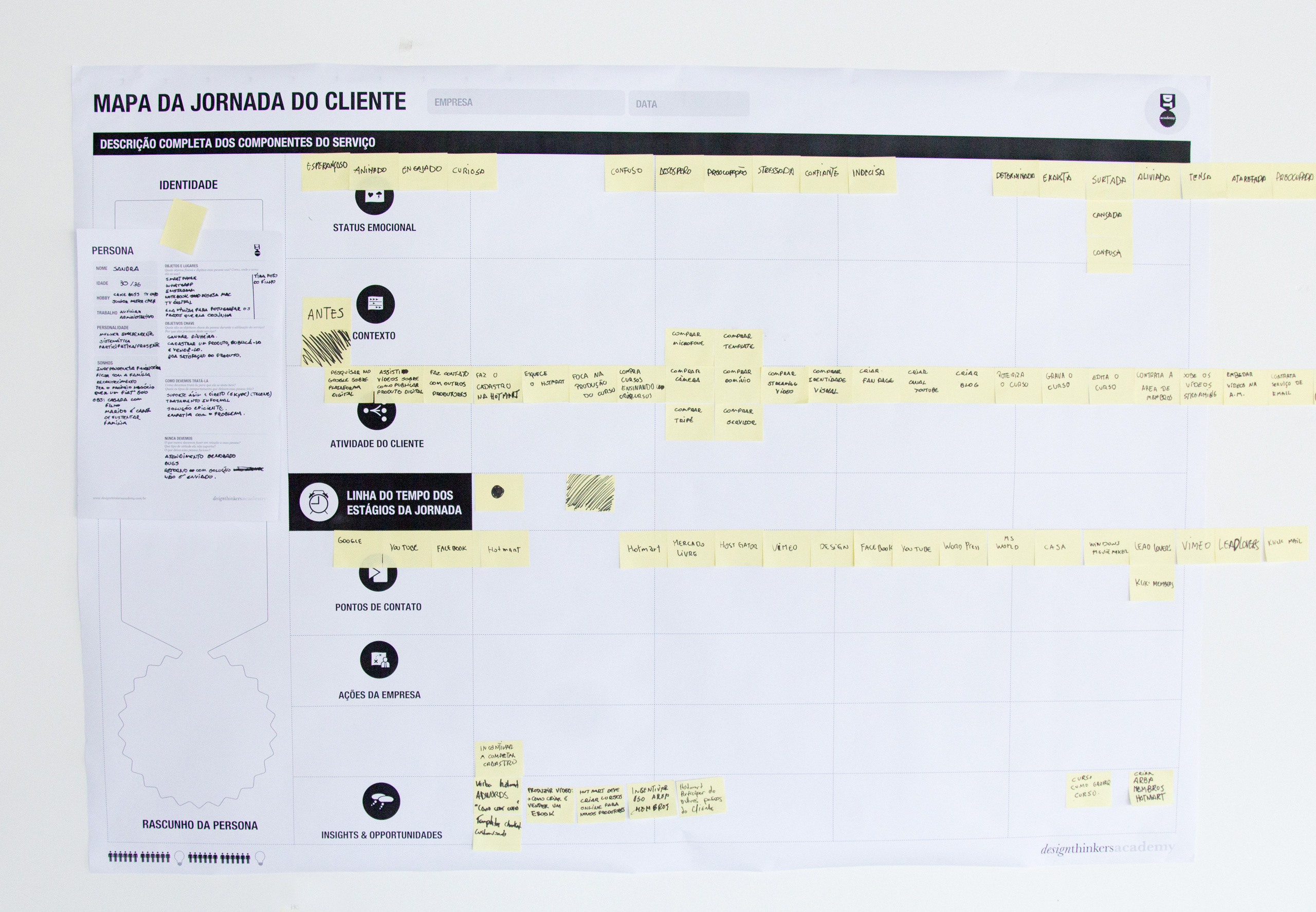
Research
The research was in constant iteration, usualy composed by: Interviewing both users who were digital producers and users who bought those products, A/B tests, workshops with different areas inside the company, surveys, metrics gathered from the platform and performing user tests with prototypes and the product's beta version.
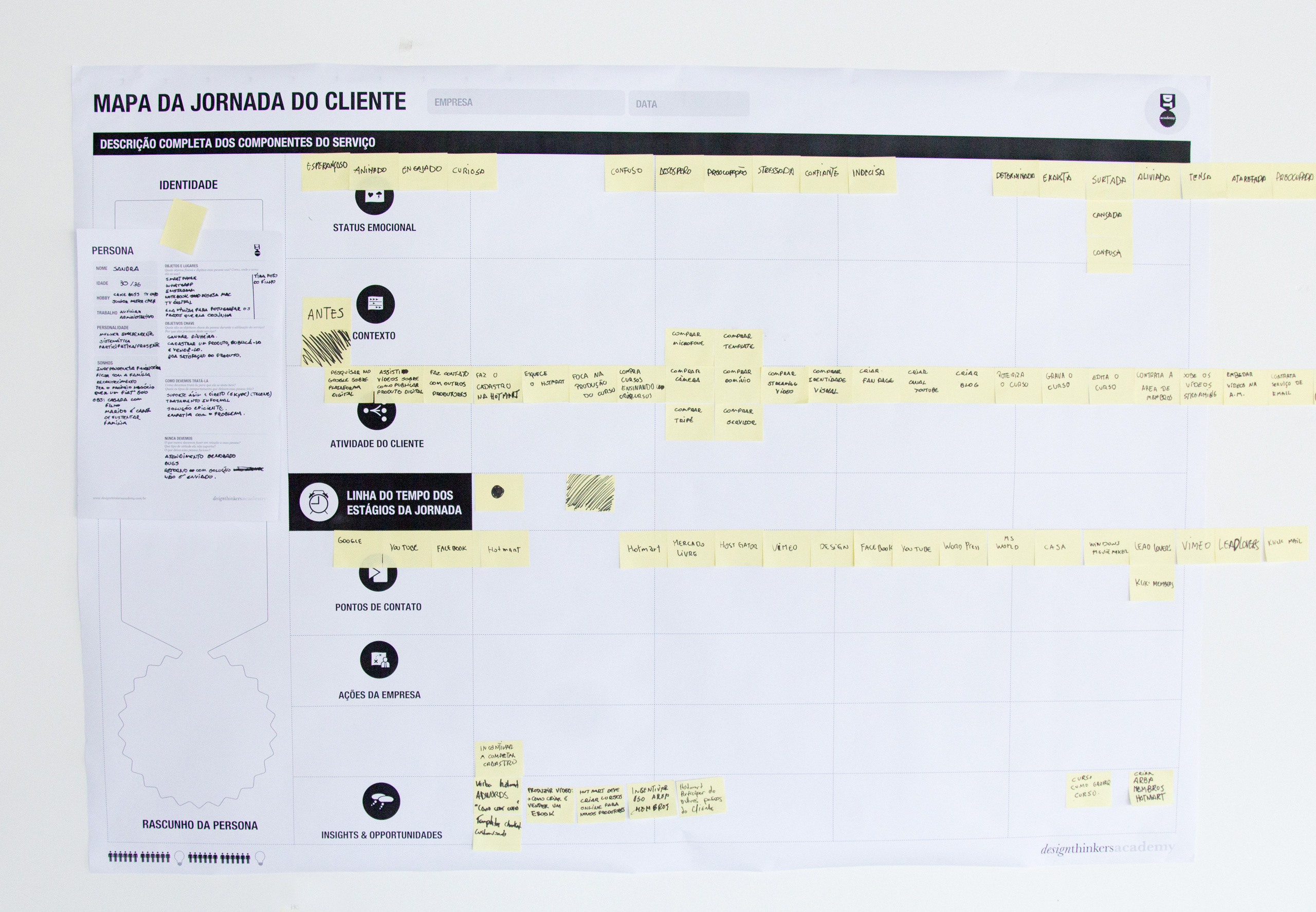
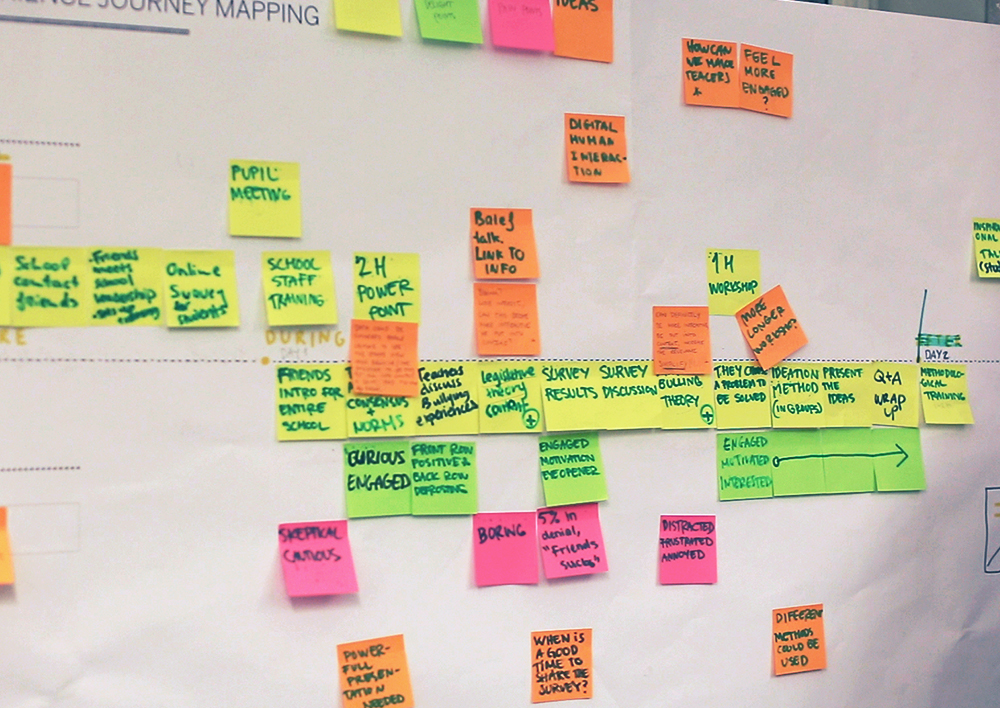
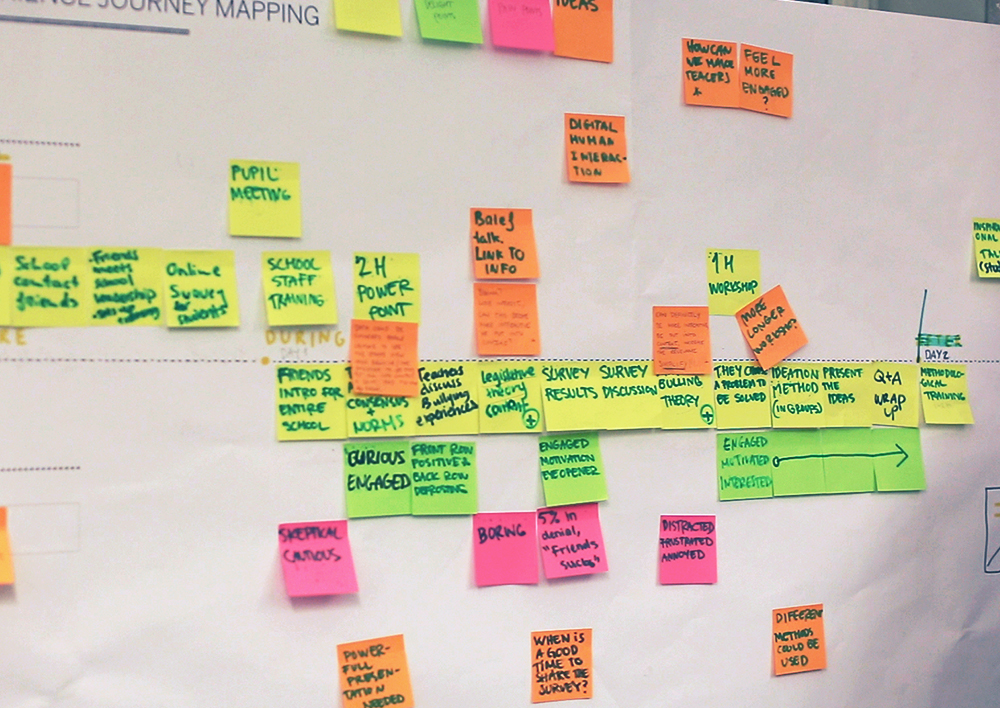
We also collected insights by talking to the customer support since they were used to talking with users everyday. The entire customer journey was mapped to see the pain points and the unexplored opportunities.


The main insights were translated into challenges during the ideation phase and this was turned into the main features for the first product version.




Solution
The industry of digital marketing has been growing in the past few years in the world. Since Hotmart is the main platform for digital marketers in Brazil, we decided to take the next step in our product ecosystem creating a new way of delivering digital products. Hotmart Club is a platform that enables people to create and manage a Member Area where our digital producers can deliver different kinds of digital products and start their online business.
Producer Enviroment
The producer is able to create digital products, set up their delivery method
and define their sale prices and the commission for Affiliates.
Create
We did many prototypes before implement the final concept. Our idea as to enable users to do a bulk upload where they can upload many contents (video, audio, pdf and etc) at once. After everything was uploaded they could simple drag and drop the contents in a list where they could organize and give name to each lecture.
.
.
.
.
.
.
.
.
.
.
Sell
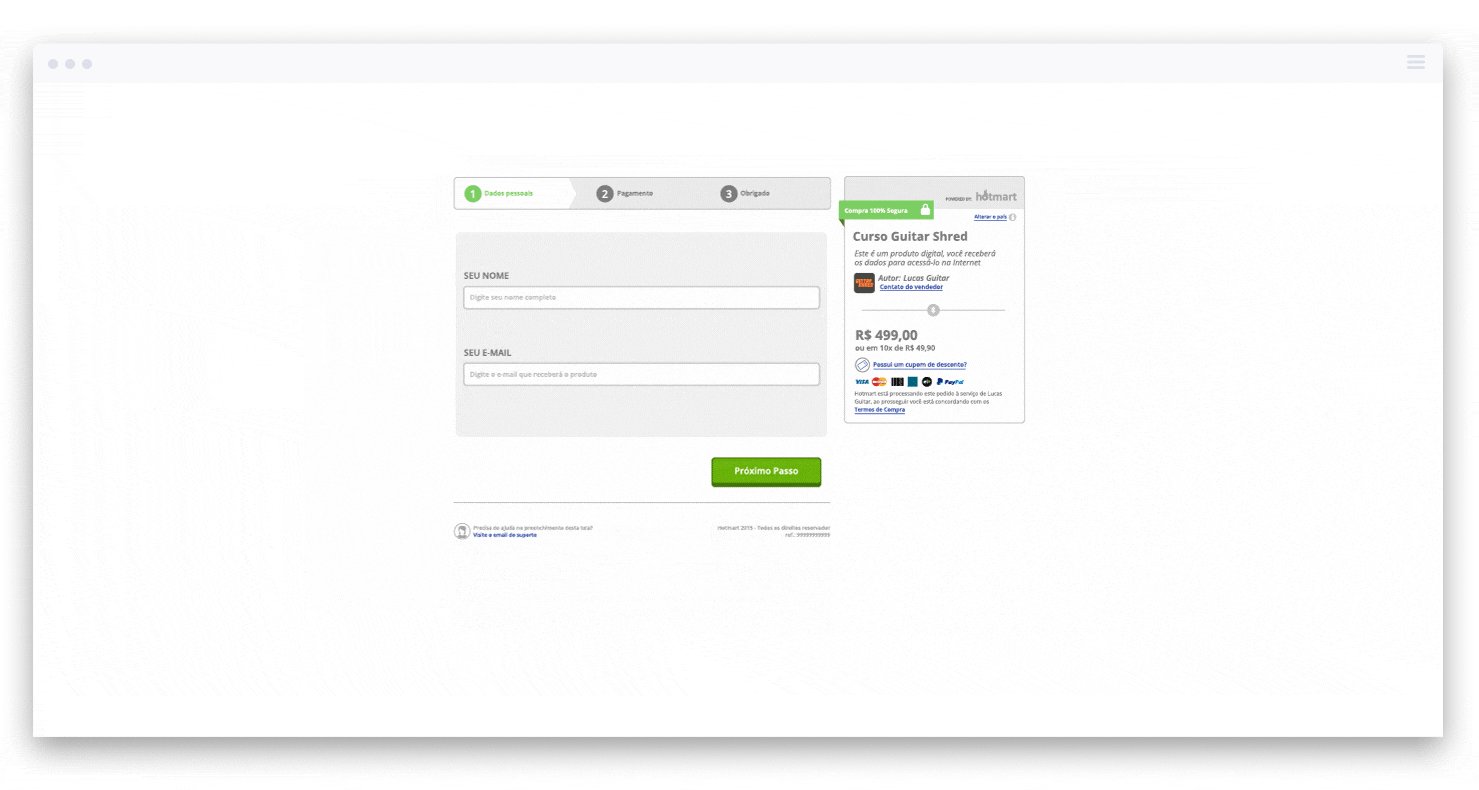
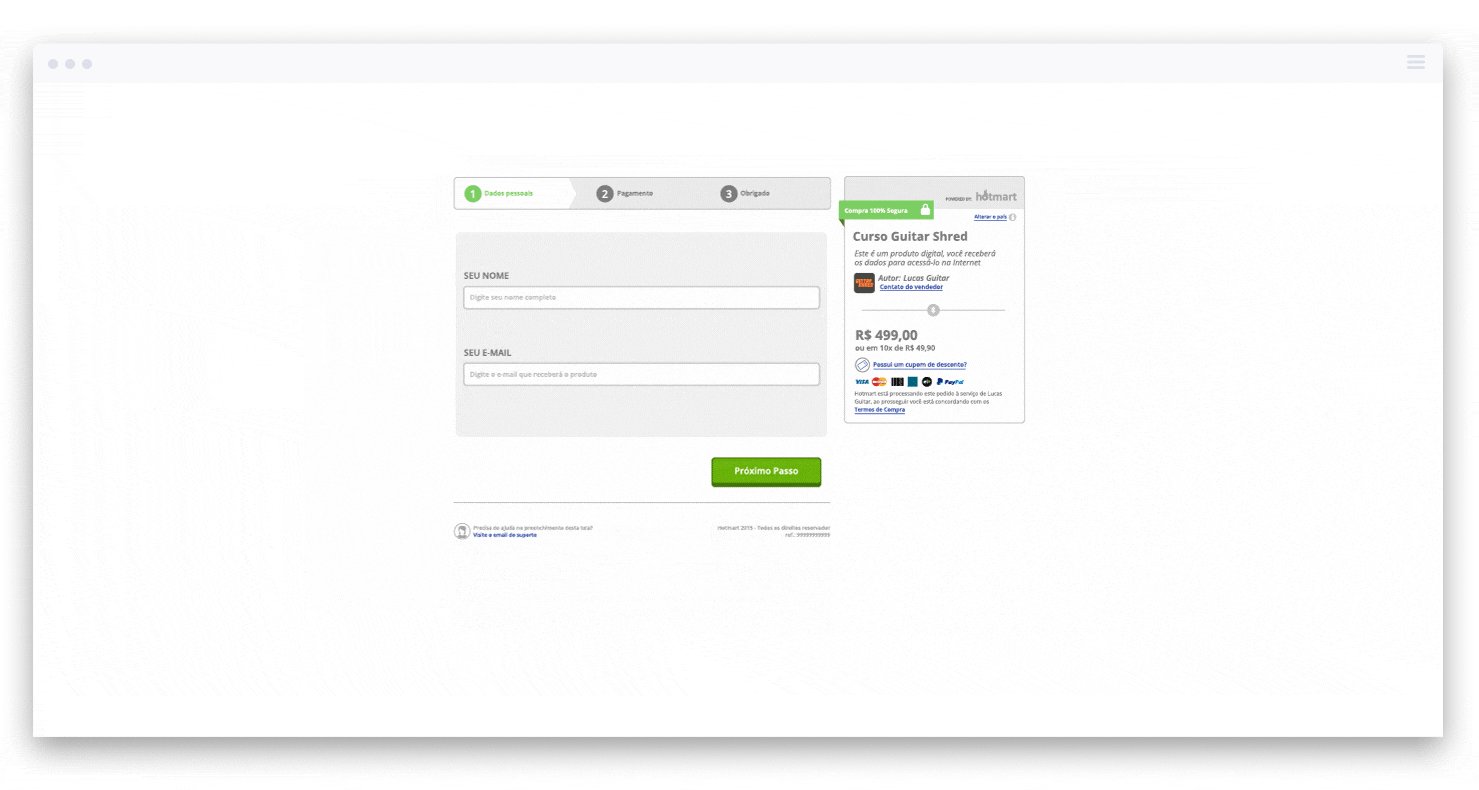
One of the most important features for our users is to be able to have a good conversion rate in their checkout page. The user could personalize with their brand and also take away fields in the form to make it easier for the buyer.
.


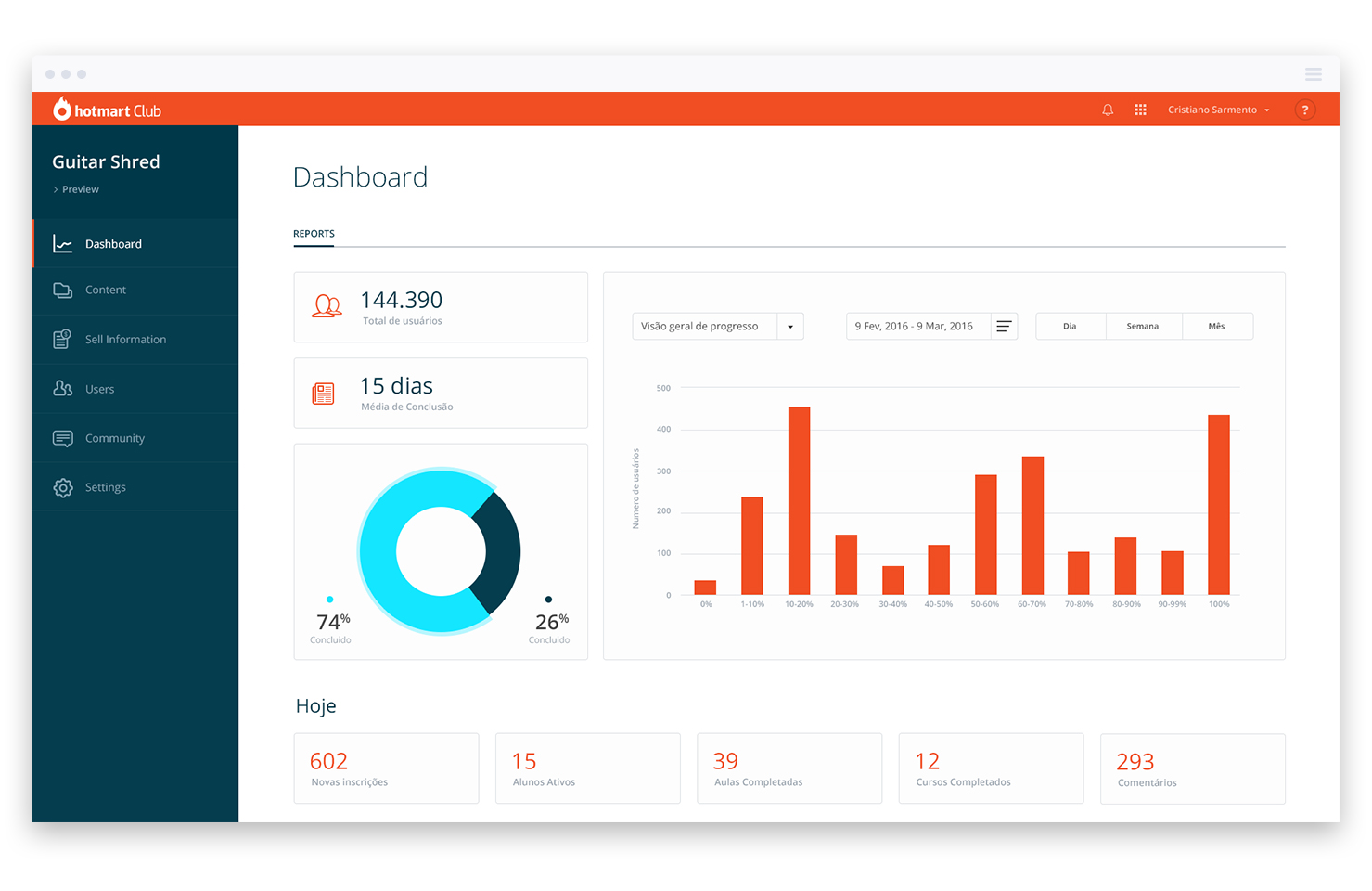
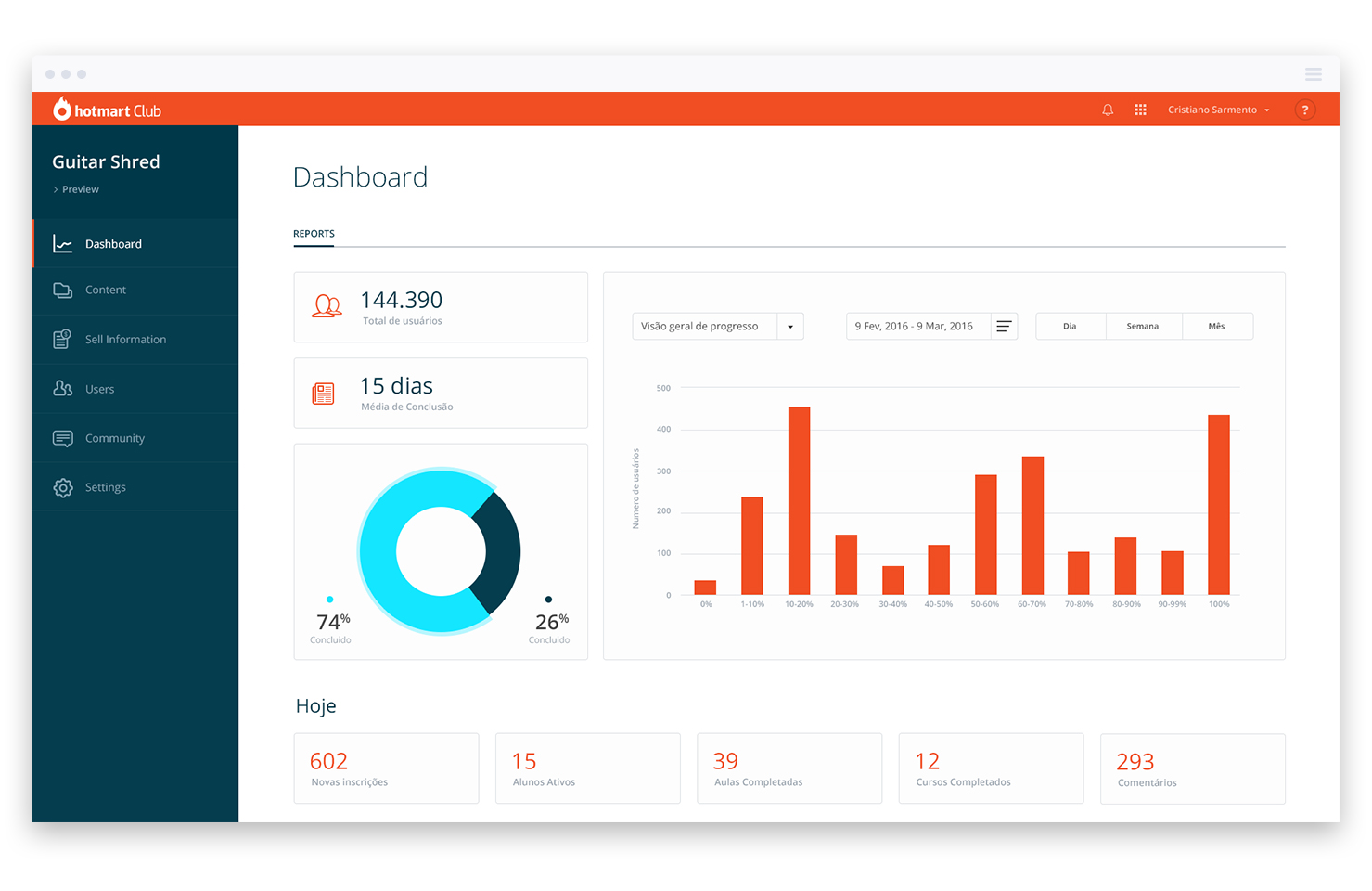
Manage
We've created a dashboard to enable our users to track every interaction of their customers in their Member area so they could think in strategies to provide better content and sell more products.
.


Client Enviroment
The client is able to access the members area from any device
and consume contents like video, audio and pdfs.
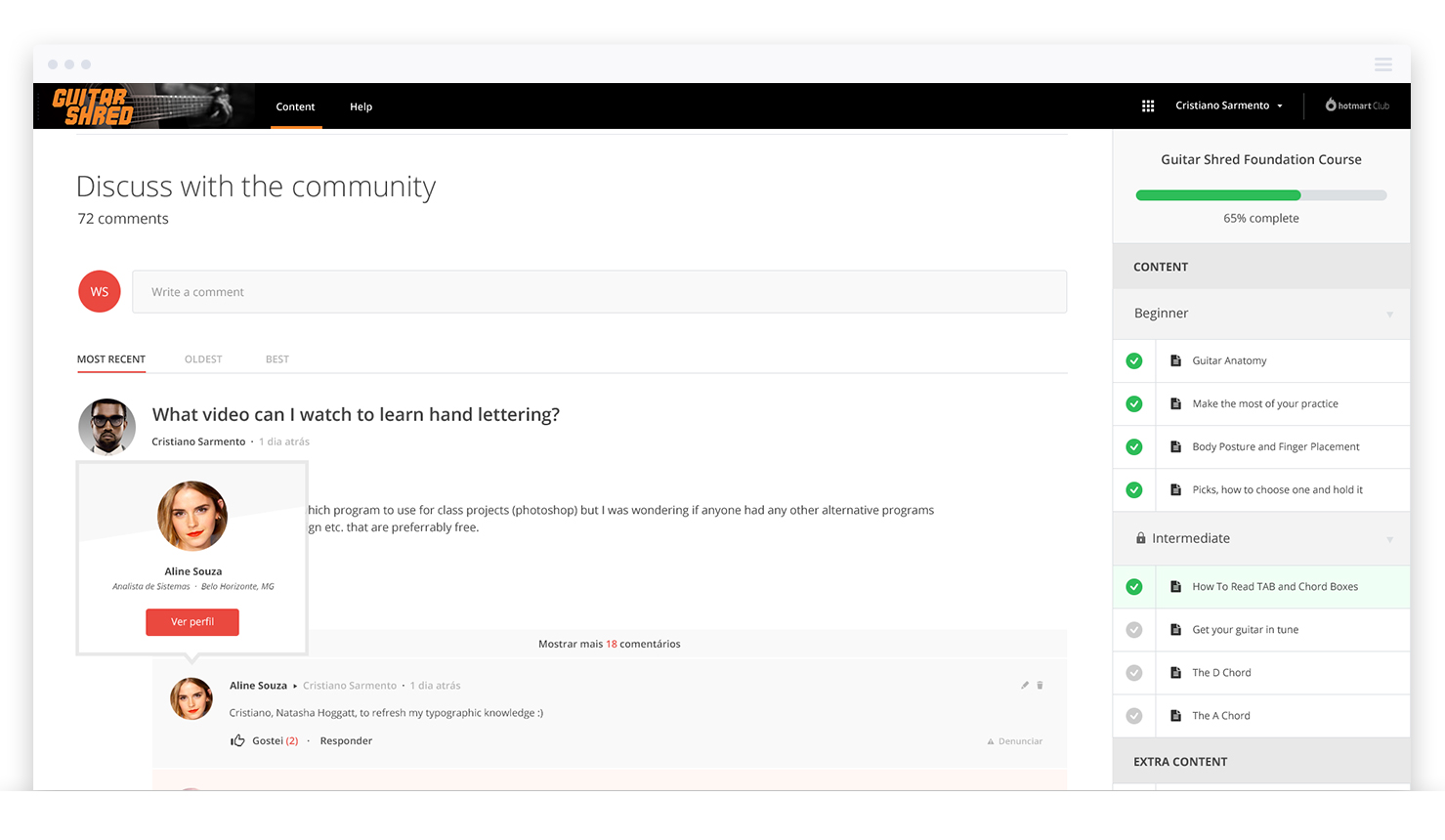
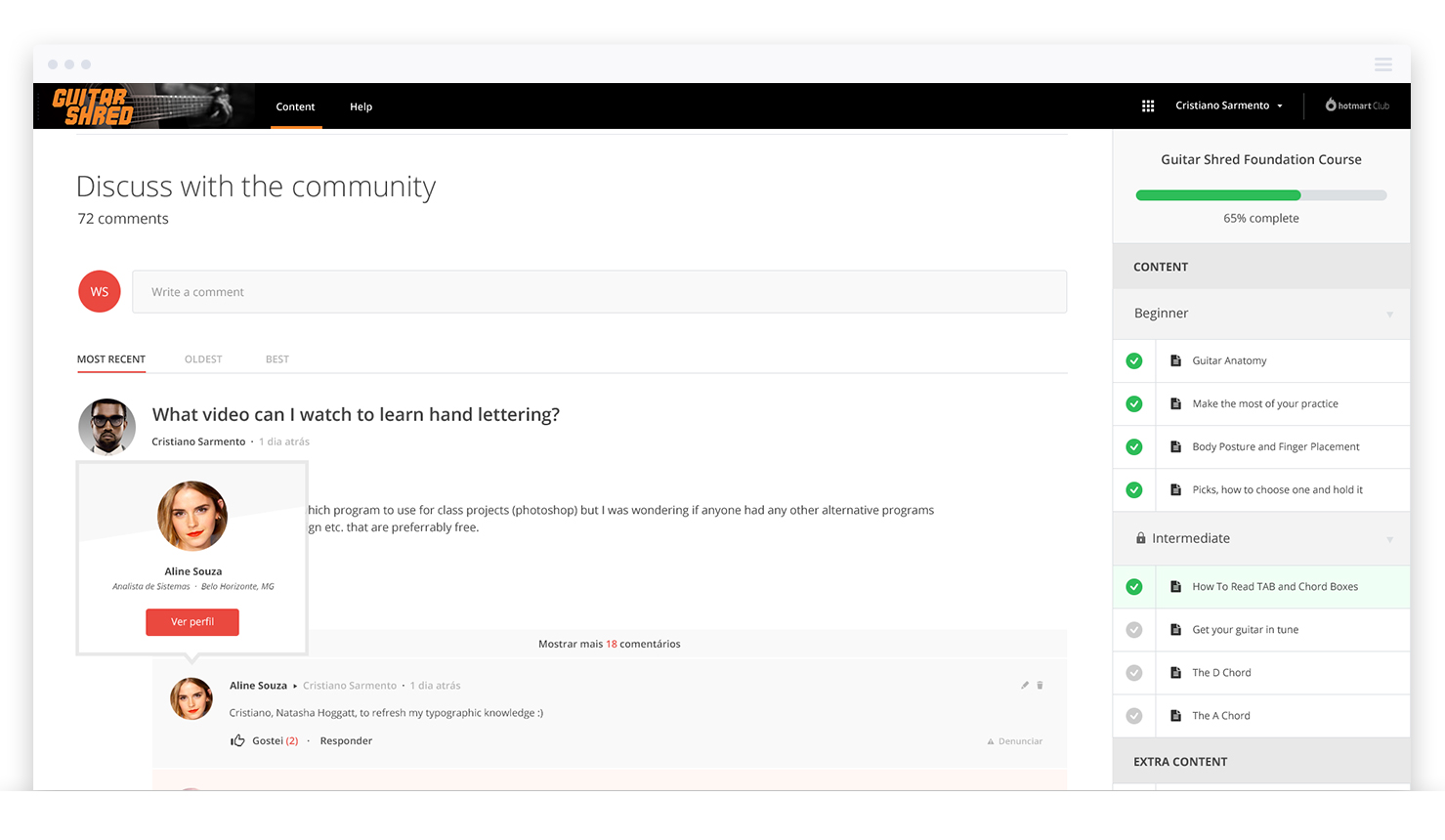
Consumer Side
The users can customize the Members Area with the brand, typography and colors according to their brand identity. We also thought about the experience for their customers who access the content in different moments during the day to make sure they always get to the last content they were consuming before close the application.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
Take the content everywhere
The platform has a responsive interface enabling their customers to access from any device with the best experience to navigate through the content.


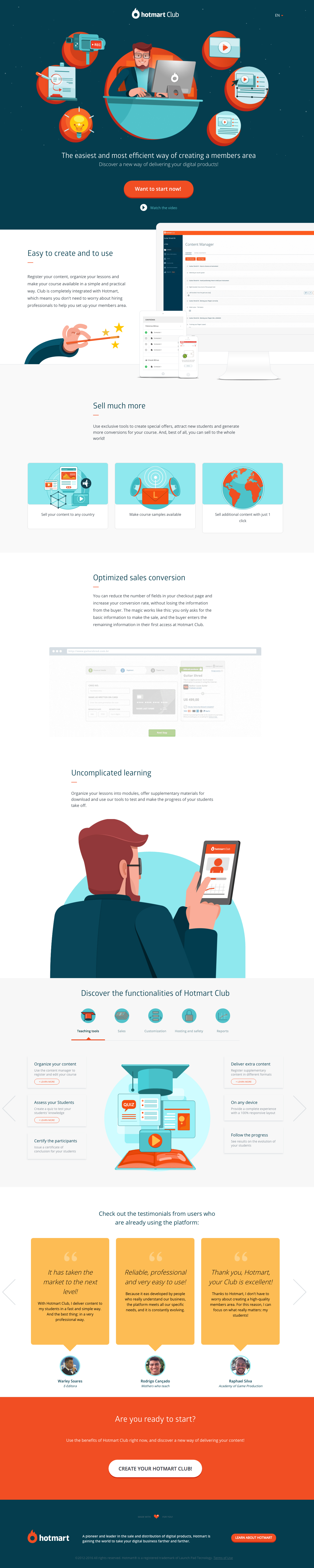
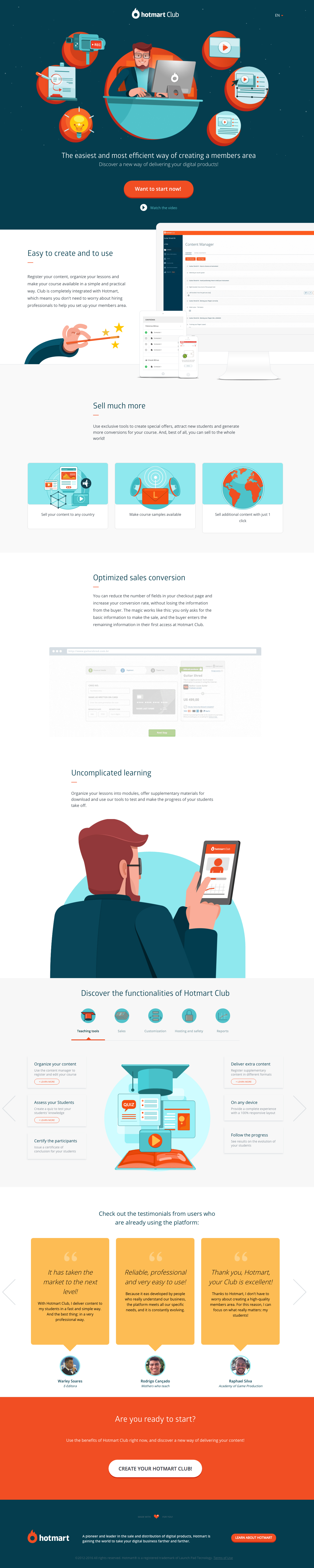
Marketing Launch
When the product was ready, we made the website and also had Facebook ads, Intercom messages for the platform users, Youtube Ads with the video that explained the product and other small pieces for online portals.
Credits
Product Design: Cristiano Sarmento, Wilson Siqueira
Designers: Andre Rolla, Raphael Righi, Cristiano Sarmento
Illustration: Raphael Righi
Motion: Daniel Gomes Lacerda
Copywriting: Andre Ridolfi, Andresa de Carvalho, Fábio Megale
Developers: Euber Soares, Rodrigo Antinarelli, Bruno Pontes, Bruno Costa, Bruno Santana, Túlio César
CEO: João Pedro Resende
CTO: Mateus Bicalho